Contributors: Jellejurre, JustSleightly
Simple Dissolve Toggles
There are multiple ways to make dissolve toggles, but the simplest is to take the state layout of the Simple Toggle outlined in Toggles, but change the following things:
- Set the Transition Duration to however long you want the dissolve to last on the Transitions between Object On and Object Off
- Set the Transition Offset to 1 on the Transitions between Buffer and the Object On and Object Off state (so we start the first animation once it’s done, and we don��’t see the full dissolve happening)
- Have the Object On and Object Off toggles have the same Dissolve Animation, but with Object On playing at speed -1, and with Object Off playing at speed 1
A template for this example can be found at Dissolve Toggle (Independent).
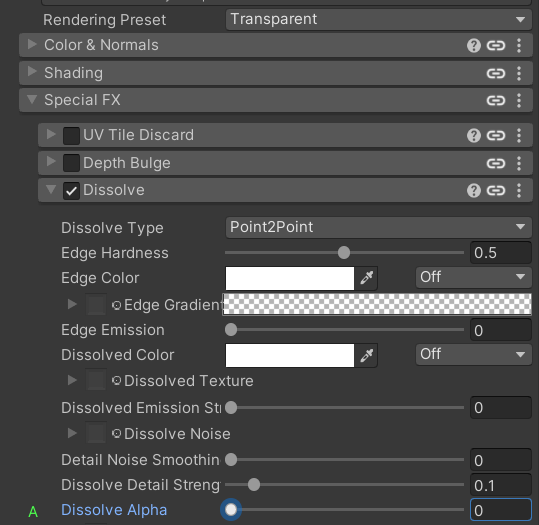
To make a very basic Dissolve Animation for Poiyomi, you have to go to the Material you want to dissolve, set the Rendering Preset to Transparent, set the Special FX → Dissolve value enabled, set the Dissolve Type to Spherical, and then animate the Dissolve Alpha value (with this value set to Animated).
There are many more settings to make the dissolve toggle look better, but this article is about how to make the logic.
For the Dissolve Animation, you want the first keyframe have the following values:
- Dissolve Alpha 0
- GameObject Is Active 1
And the second keyframe be one frame later with the following values:
- Dissolve Alpha 1
- GameObject Is Active 0

The Material settings for a simple Dissolve Toggle
It is important to also have Both Tangents set to Linear for the Dissolve Alpha property, and Both Tangents set to Constant for the GameObject enabled property. You can do this by, in the Animation window, holding Ctrl, clicking both keyframes, hovering over a keyframe, and then clicking Right Click → Both Tangents → Linear/Constant.